L’idea di scrivere questa pagina è nata dopo la
lettura di quelle pubblicate su CQ Elettronica di Gennaio 2012 a
firma di Luigi Ciampoli, IK0KBW. Nell’articolo è stato
affrontato molto efficacemente il tema della composizione dei
circuiti stampati mediante l’uso del software informatico
altrimenti detto CAD. Questi
programmi, più o meno complessi, hanno il vantaggio di
disegnare, in maniera precisa e impeccabile, un circuito
stampato basandosi sul disegno del corrispondente circuito
elettrico; in altri termini essi eseguono il cosiddetto “
sbroglio “ utilizzando la razionalità e la velocità tipica dei
computer. Quello che una volta assorbiva un certo tempo allo
sperimentatore - autocostruttore, viene svolto dalla macchina in
pochissimo tempo.
Anch'io, fautore accanito del computer, mi sono convertito a
questo metodo e, dopo aver provato diversi tipi di tali software, la scelta
definitiva è caduta sul programma EAGLE acronimo di Easily
Applicable Graphical Layout Editor
perché lo ritengo più comprensibile didatticamente e più duttile
sotto il profilo operativo. La versione, integrale, che uso è la
5.10.0, ma, dal sito della casa produttrice, è possibile
scaricare una versione shareware dalle prestazioni accettabili.
Un limite di tutti questi programmi, a mio parere, è costituito
dal fatto che, per il software, tutti i circuiti elettronici
sono dello stesso tipo: non esiste differenza di trattamento del
layout del circuito stampato a basso segnale o logico da un
altro ad alta frequenza. E’ noto che, per quest’ultimi, occorre
disegnare dei circuiti stampati che tengano conto dei segnali
elevati, curando le piste di AF adeguatamente separate e gli
stadi in cascata opportunamente isolati con delle piste di
massa. Sotto quest’aspetto solo la mano dell’Uomo riesce a
gestire simili problemi tecnici, mentre il computer si limita a
sbrogliare le piste, in un modo o in un altro. E allora: si
rinuncia ai vantaggi della tecnologia? Non mi sono arreso, nel
senso che ho escogitato un sistema “ ibrido “ di usare il
software usandolo solo come mezzo grafico. Inoltre, la mia
soluzione sopperisce alla difficoltà di reperire i normali
trasferibili per la composizione dei circuiti stampati e
permette un continuo aggiornamento e restyling dei circuiti già
approntati. Il disegno del circuito stampato di qualsiasi progetto per me è
motivo di svago e di distrazione: vivo questo momento
letteralmente come un passatempo, uno stimolo ulteriore per
l’attività cerebrale, alla stregua della risoluzione di un
cruciverba. Quando progetto il circuito stampato, tengo
presente, ovviamente, il circuito elettrico, che disegno in modo
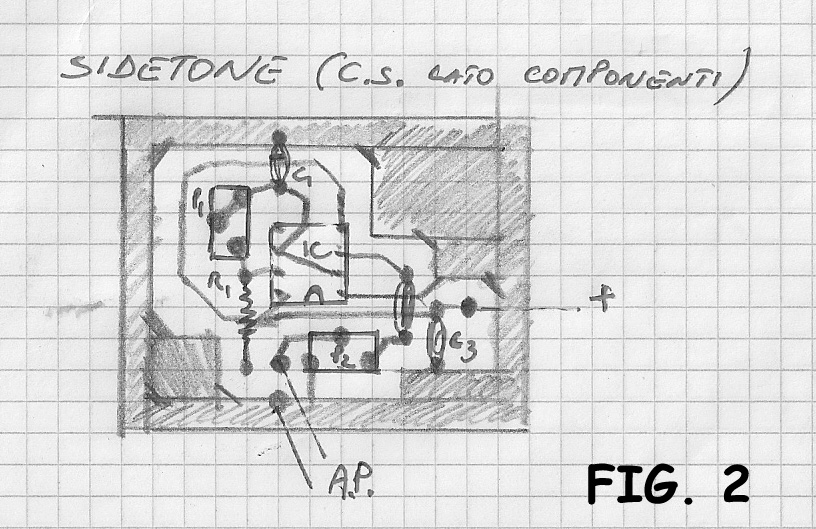
"analogico", cioè a mano. Mi servo di un foglio di carta quadrettata con passo 4 mm per ottenere
una prima bozza, come visibile in figura 2. L’esperienza mi ha
insegnato che questo “ passo “ di quadrettatura si presta bene a
rappresentare le distanze tra i reofori dei componenti
elettronici più usati dai radioamatori: bobine, circuiti
integrati, condensatori, transistor, resistenze ecc. Eseguo il
circuito stampato dal lato dei componenti in maniera da valutare
istantaneamente la correttezza dei collegamenti. Una volta
controllato attentamente il disegno, passo a perfezionarlo al
computer.
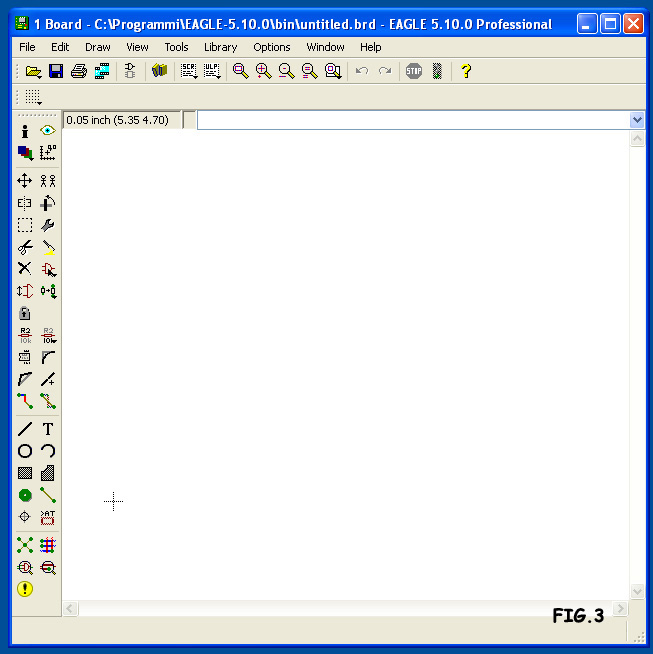
Avviato il programma EAGLE, definire un NEW-BOARD dal pannello
di controllo. Automaticamente si apre la finestra visibile in
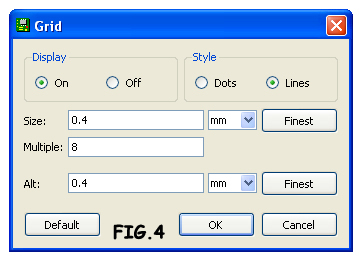
fig. 3 e, nel suo menu alla voce VIEW, selezionare l’opzione GRID. Selezionare le check box e le
text box della fig. 4 con i dati della tabella allegata.
In tal modo si ottiene un piano di lavoro con una quadrettatura
uguale a quella del foglio di carta; su di esso, opportunamente
ingrandito, sarà facile collocare sia i pin che le linee ( piste
). Per settare il programma in questo senso seguire la seguente
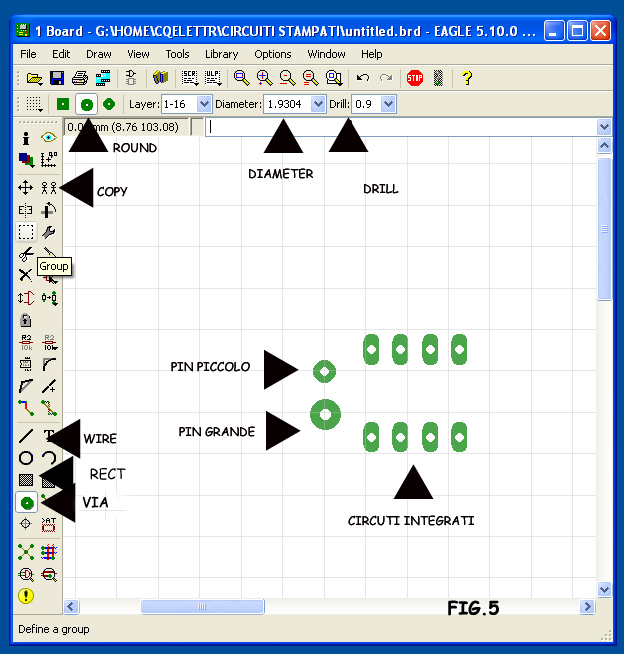
procedura. SETTAGGIO ELEMENTI DEL DISEGNO ( Fig. 5 )
Nella tool degli strumenti, selezionare l’opzione VIA ( pin ) e,
nelle finestre indicate dalle frecce, selezionare il pin
circolare ( SHAPE ROUND ). Nelle finestre relative alle
dimensioni dei pin selezionare i valori secondo quest’altra
tabella per creare un esemplare di ogni sorta. Successivamente,
con lo strumento COPY se ne potranno duplicare tanti quanti
servono a comporre il circuito
Per disegnare le piste di collegamento, selezionare, sempre
tenendo conto della figura 5, lo strumento del disegno WIRE,
poi il tipo di linea ( rettilinea, piegata, curva ecc ) e
lo spessore della linea scegliendo il valore richiesto nella
casella MITER. Per disegnare le aree di massa, selezionare RECT e disegnare le
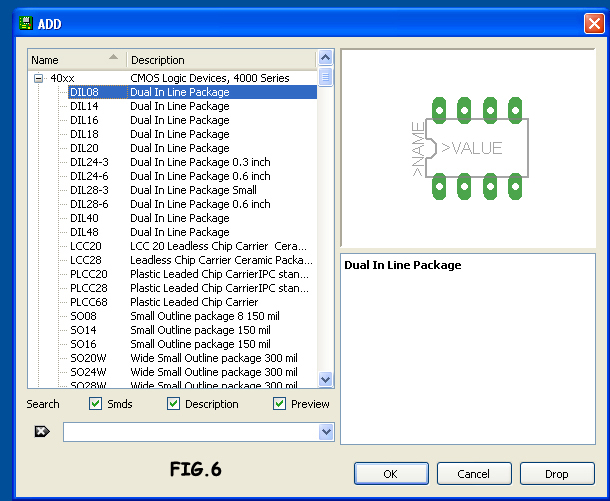
parti che servono. Per inserire i pin relativi ai circuiti
integrati, accedere alle librerie del programma selezionando la
voce del menu EDIT e poi ADD. Scorrere gli elementi del menu e
attivare la libreria 40XX ( fig. 6 ) per reperire tutti i tipi
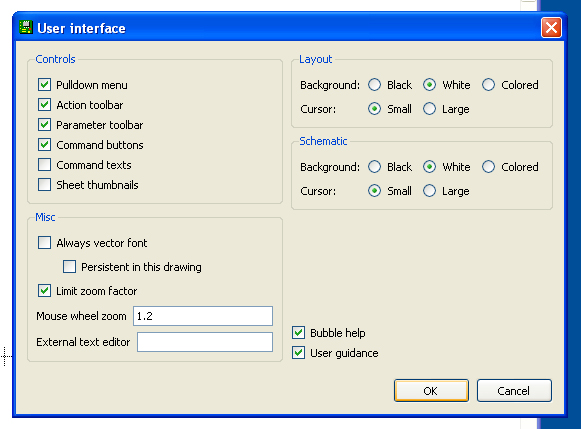
di pin ( DIL ): a 4, 8 pin ecc. Infine, per avere un piano di
lavoro più gradevole, selezionare nel menu OPTIONS la voce USER
INTERFACE nella finestra della fig. 7 i valori relativi alla
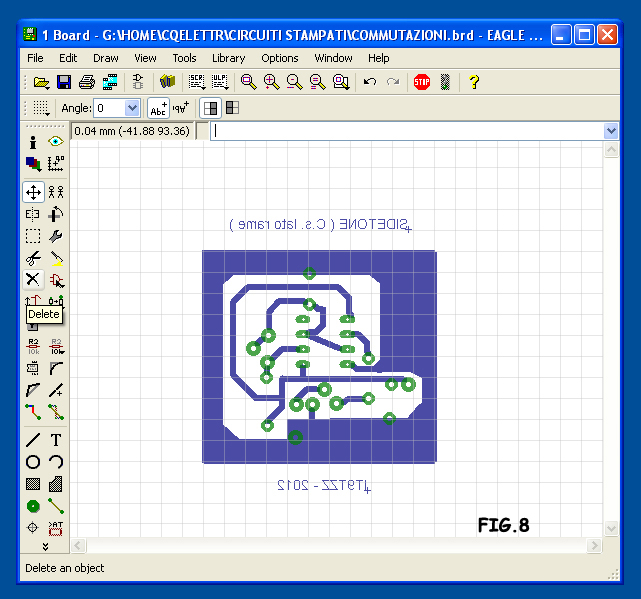
tabella 2. Tenendo conto del disegno analogico, passo a disegnare
il tutto con il programma. Questo permette di ottenere un
circuito stampato sia lato rame che lato componenti nel quale,
con l’apposito strumento text ( T ) inserire le didascalie
necessarie. Nella figura 8 si osserva il lavoro finito, pronto
per la stampa. Ovviamente, l’uso frequente del programma permetterà di
esplorarne le molteplici potenzialità. Opportunamente stampato con una stampante laser, si potrebbe
utilizzare il prodotto finale per ricavare lo stampato fisico su vetronite ramata impiegando il metodo ferro da stiro; oppure,
stampato su acetato, il lavoro sarebbe pronto per la
fotoincisione. Ma questa è un’altra storia.
CIRCUITI STAMPATI CON FERRO DA STIRO
|